

A product that uses Artificial Intelligence (AI) and Machine Learning (ML) to automate content creation for the media industry.

Note: Sensitive info in this project is blurred/altered as per NDA compliance. Contact for more info.
Magisk AI was an up-and-running product. My contributions were in refining, scaling & improving the product.
Being one of many in a product-suite, consistency (navigational pattern, UI, UX, continuation) and holistic process flow was the main challenge faced.
Magisk AI is part of a wider product suite range meant for curating, organising and automating media content. It is the core tool which allows the user to create a node-based workflow, to produce an output as desired.
Over the course of 4 quarters, a number of features were added. A few of them, to highlight are:

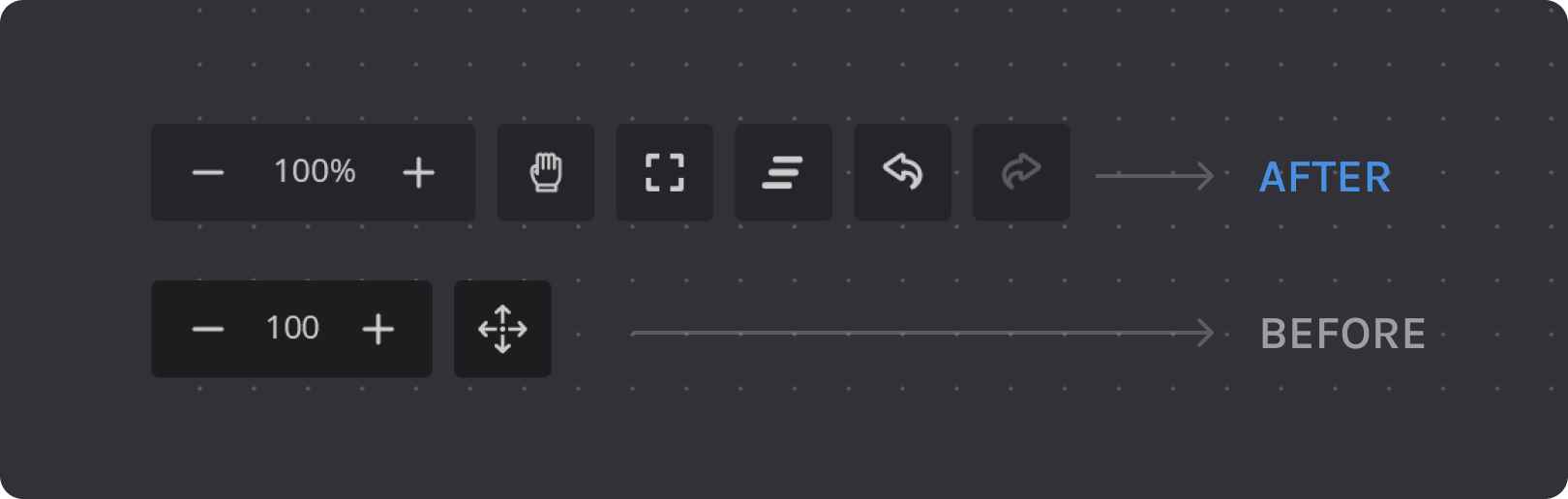
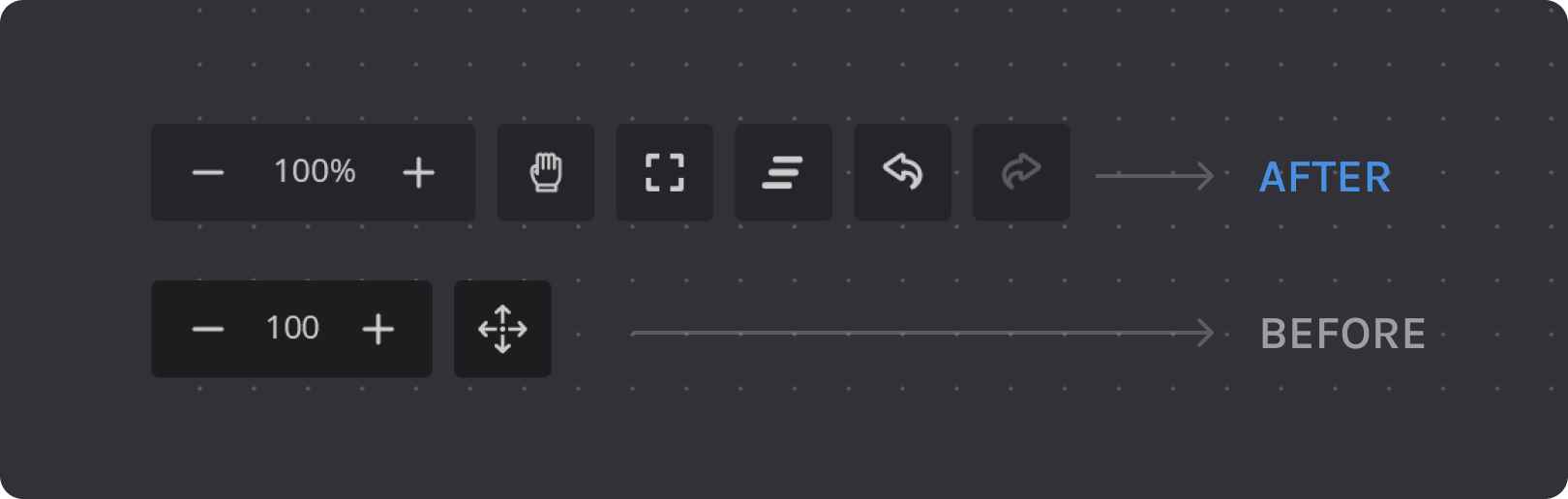
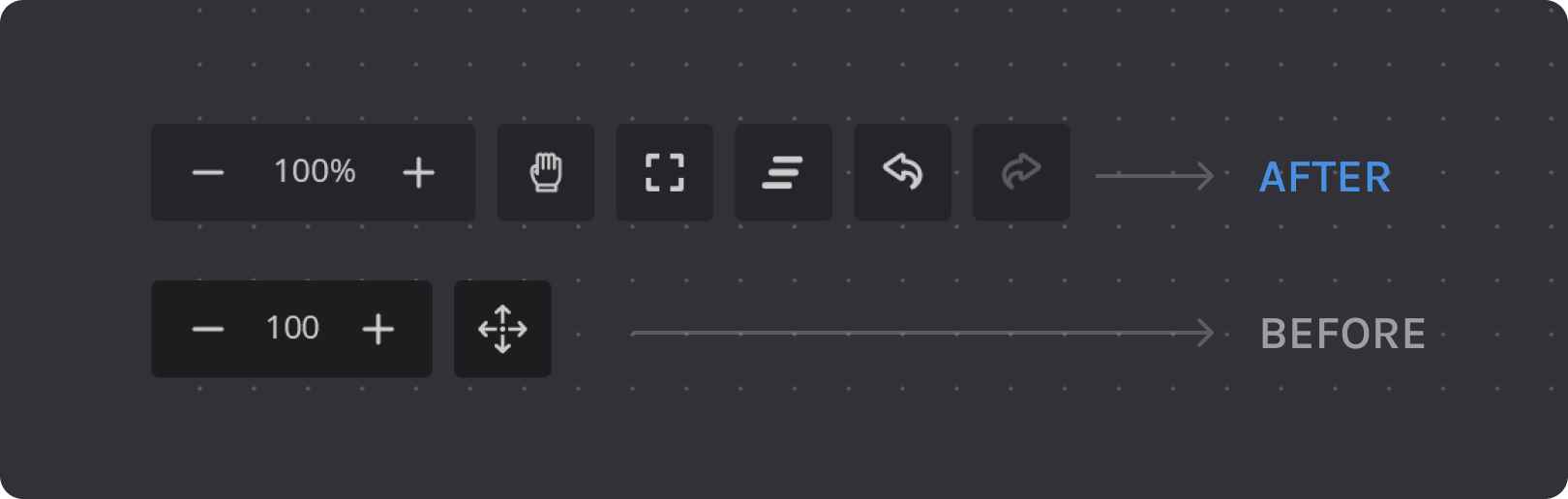
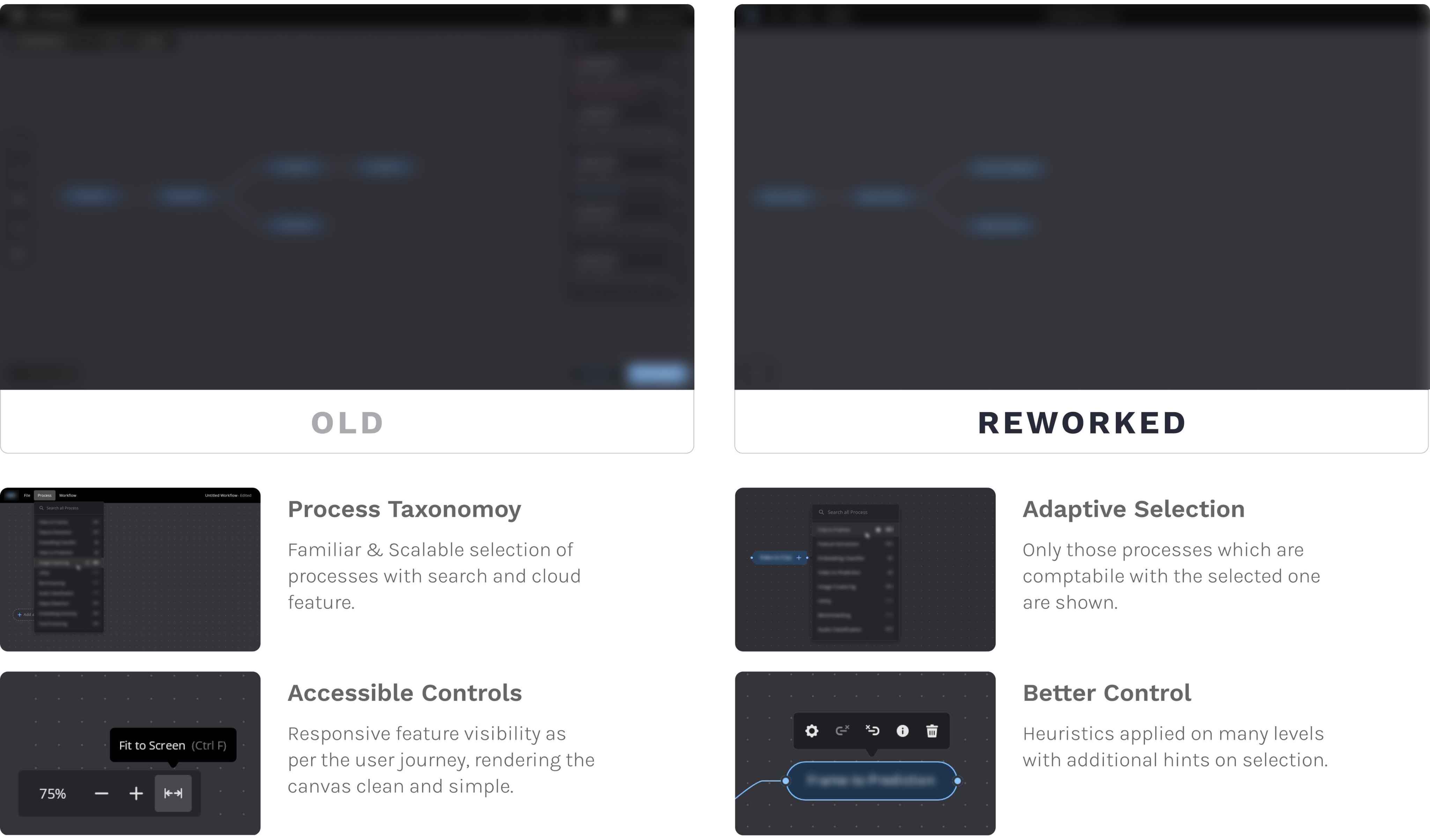
After research and analysis, an extended canvas controls were introduced.
Result: Faster navigation and better control over workflow creation.

A minor change, yet significant impact on workflow creation by actively showing user the compatibility while connecting processes.
Result: Faster and stress-free workflow creation.

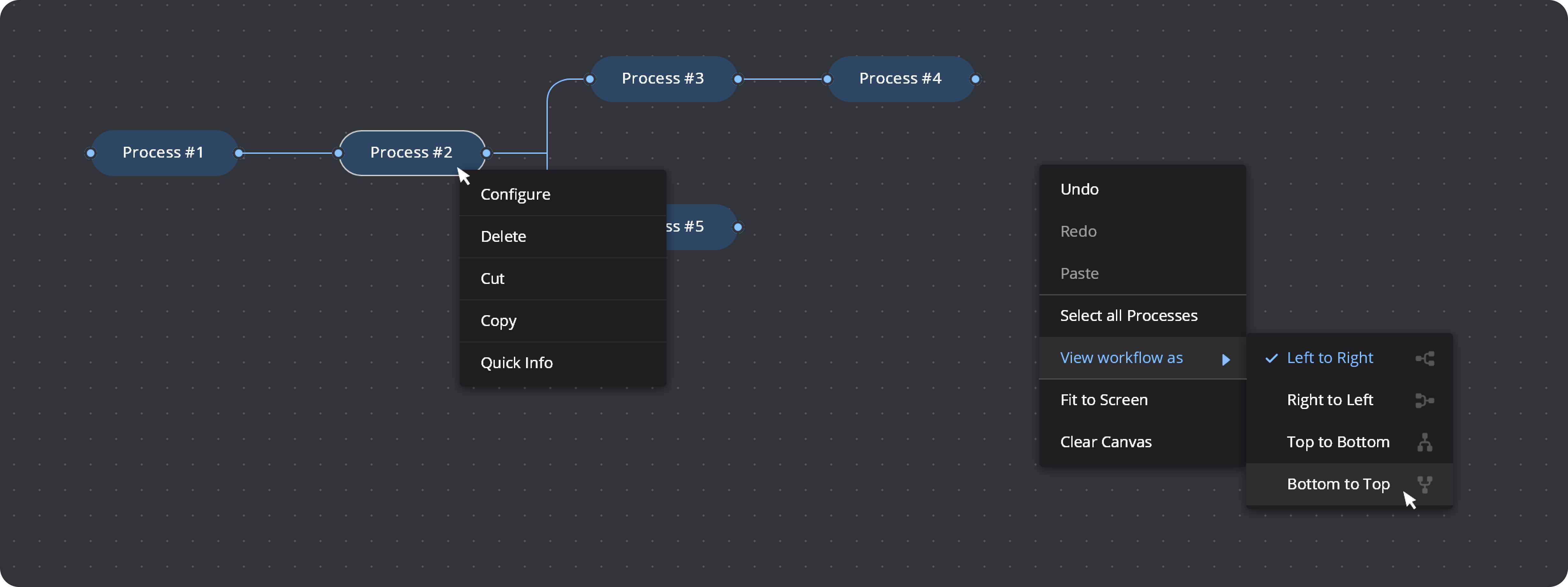
A general heuristic applied to allow familiar control pattern and usage.
Result: Less cognitive effort and learning curve and more control.

A revamped taxonomy to cope with the scaling processes.
Result: Faster and easier usability while being scalable.
Settings panel were used for every process and with the addition of multiple features, an upgrade was long overdue.

As a part of product suite, to make sure the design and development go hand-in-hand along with consistent UX, UI and branding, a Design System was introduced.
Each Product Designer contributed to create a cohesive and principle guided approach to migrate, incorporate features and implement them. The Design System followed material design Guidelines. A branded-dark theme style was used with an 8pt grid system.
Abstract was used to manage and validate design decisions.
Storybook was used as a bridge between design elements and development with real-time collaboration.
Note: The following data is blurred as per NDA compliance. Contact for more info.




The introduction of design system created an opportunity to further streamline and re-structure the products with design principles. As such, the whole of Magisk AI underwent a revamp to take the design to the next step.
Note: The following data is blurred as per NDA compliance. Contact for more info.

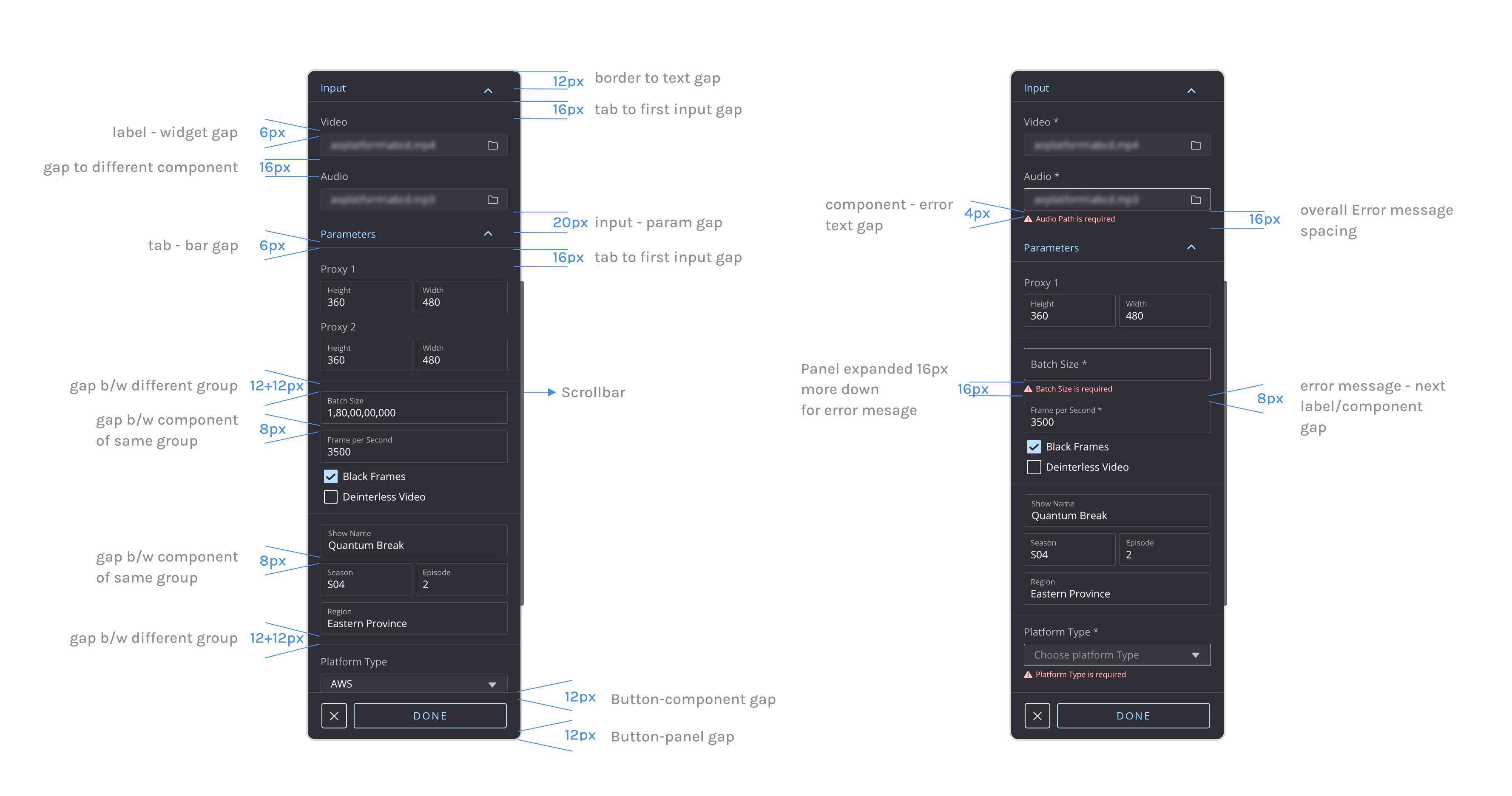
Throughout the design journey, proper guidelines were followed to ensure a smooth hand-off.

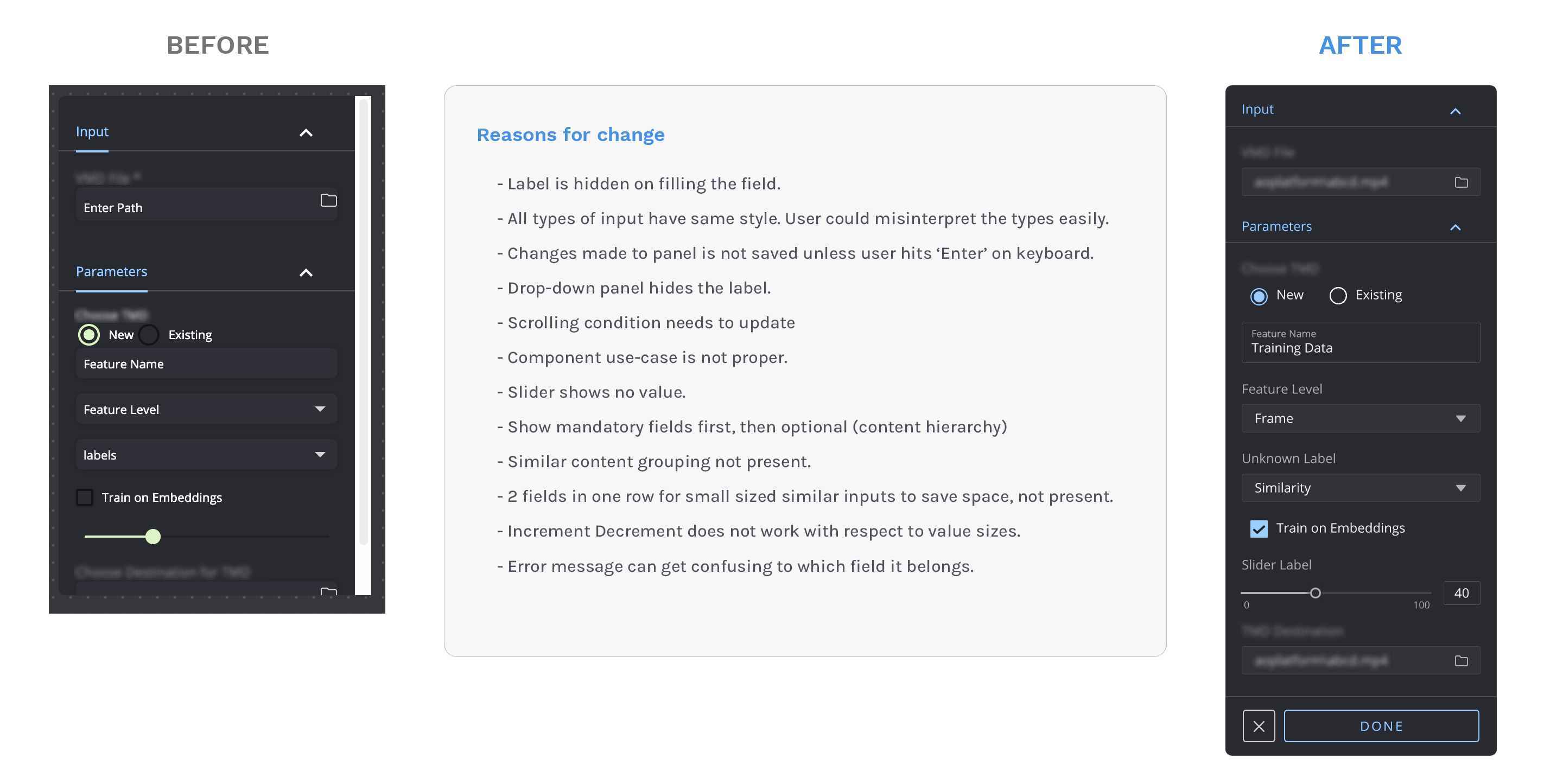
With the configuration panel being the most used feature across the interface, an in-depth research and study was conducted to bring the most plausible UX into place.

Out of all the components, the slider proved to be a very tricky one. A few of the challenges addressed were –

With the introduction of complex requirements, the configuration panel (pop-up) was pushed to the limits. A few of the challenges addressed here were-
During the course of my time as a product designer for Magisk AI, I understood the complete process cycle of a product – from ideation all the way to development.
System Usability Scale (SUS) Questionnaire was conducted before and after the feature upgrades/improvements – which did yield a higher score.
Note: Sensitive info in this project is blurred/altered as per NDA compliance. Contact for more info.