

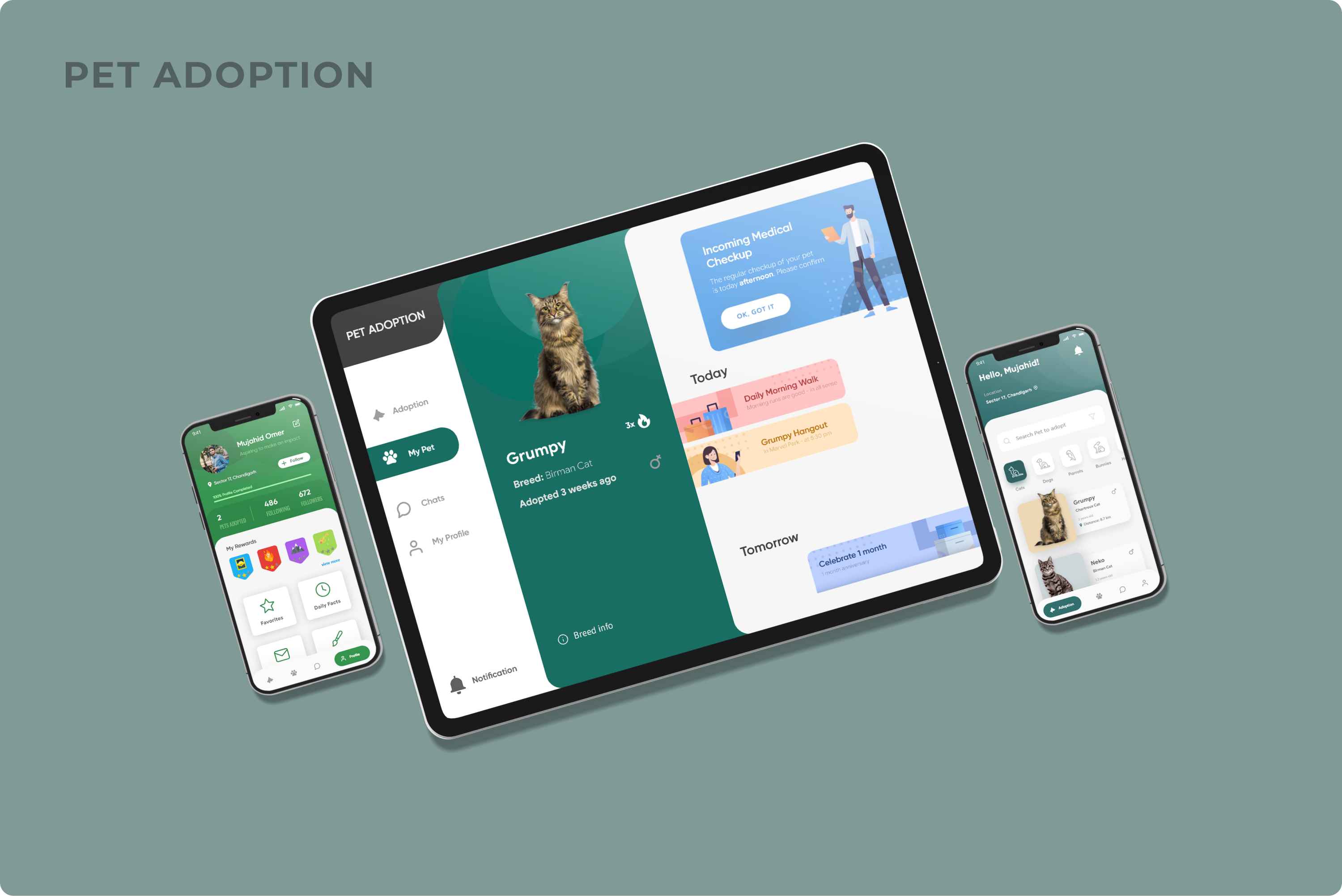
A 3-day task to research, analyse and create an application for customers to seamlessly adopt a suitable pet.

The app was to be designed from scratch. A thorough study and analysis of the market, status of users was done in-order to arrive at a plausible output.
The complete article can be found over at Medium
To design an application in a marketplace of heavy confusion and lack of technology as well as spreading awareness about common misconceptions.

To arrive at a solution, a thorough study of the market and system was necessary. The key points from research are as follows –

Each year, approximately 1.5 million shelter animals are euthanized. Among those are majorly dog & cats.
A quick research of existing services highlighted the core issues which were


There are quite a few concerns people have regarding the state, health and overall quality of pets of those in shelter.
The goal of the app is to -

After sorting the findings from research phase, a few features stood out from complaints of similar apps.

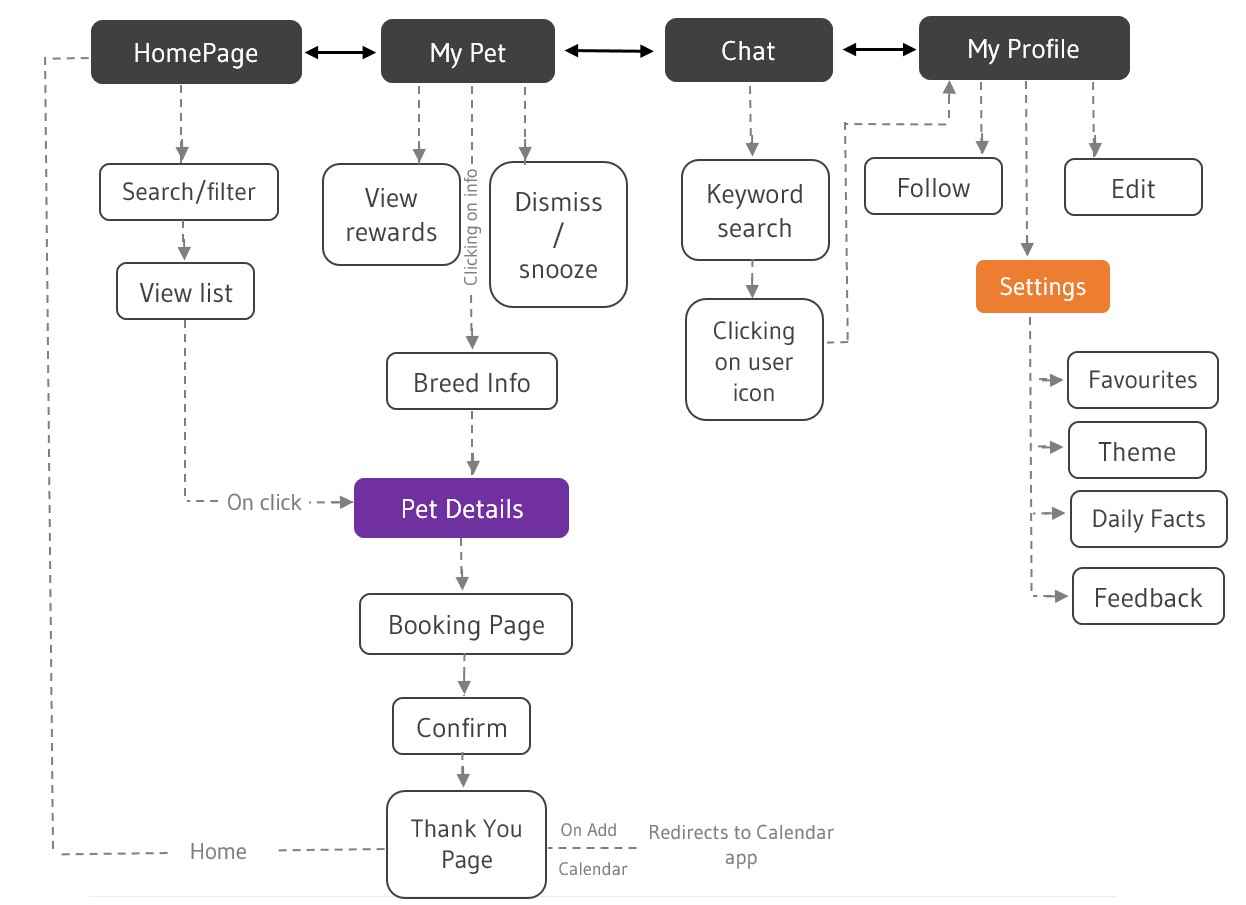
I decided to split the app to four tabs –
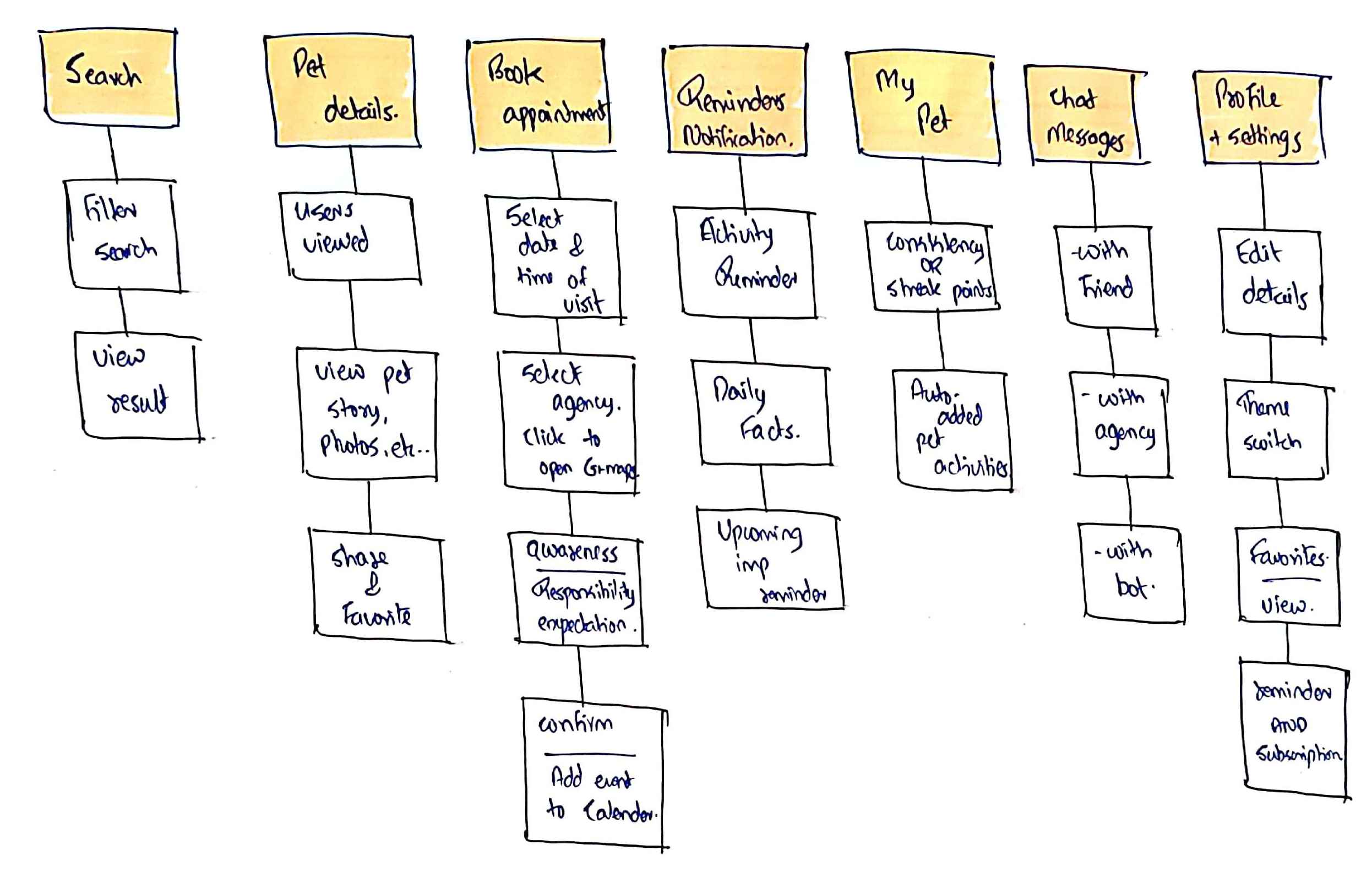
After sorting, prioritising the features and research findings, I created an information architecture.

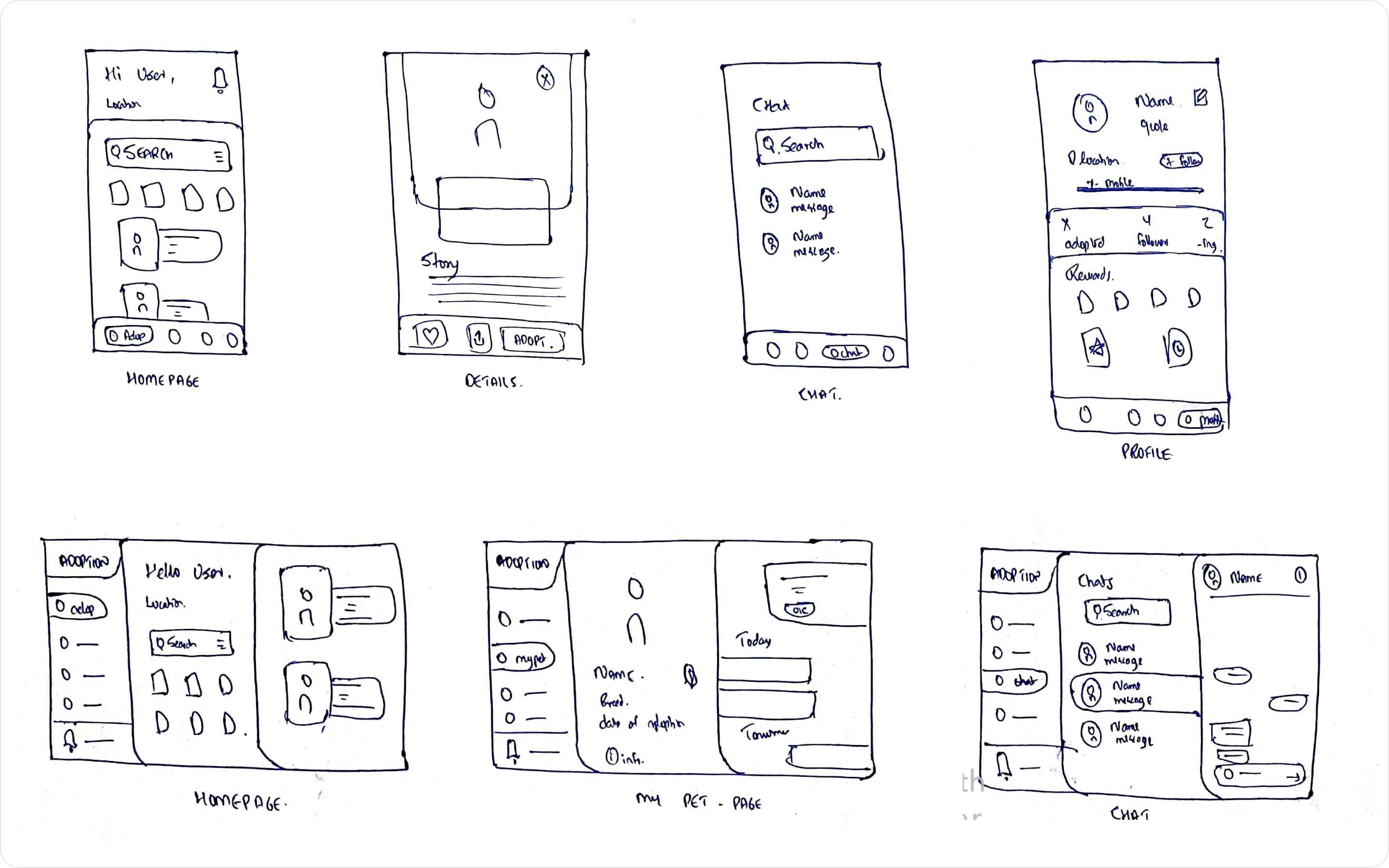
After doing some more research and brainstorming on UI and layout, I came up with a minimal, yet feature packed design. So, my next step was to put these ideas on paper with quick sketches.

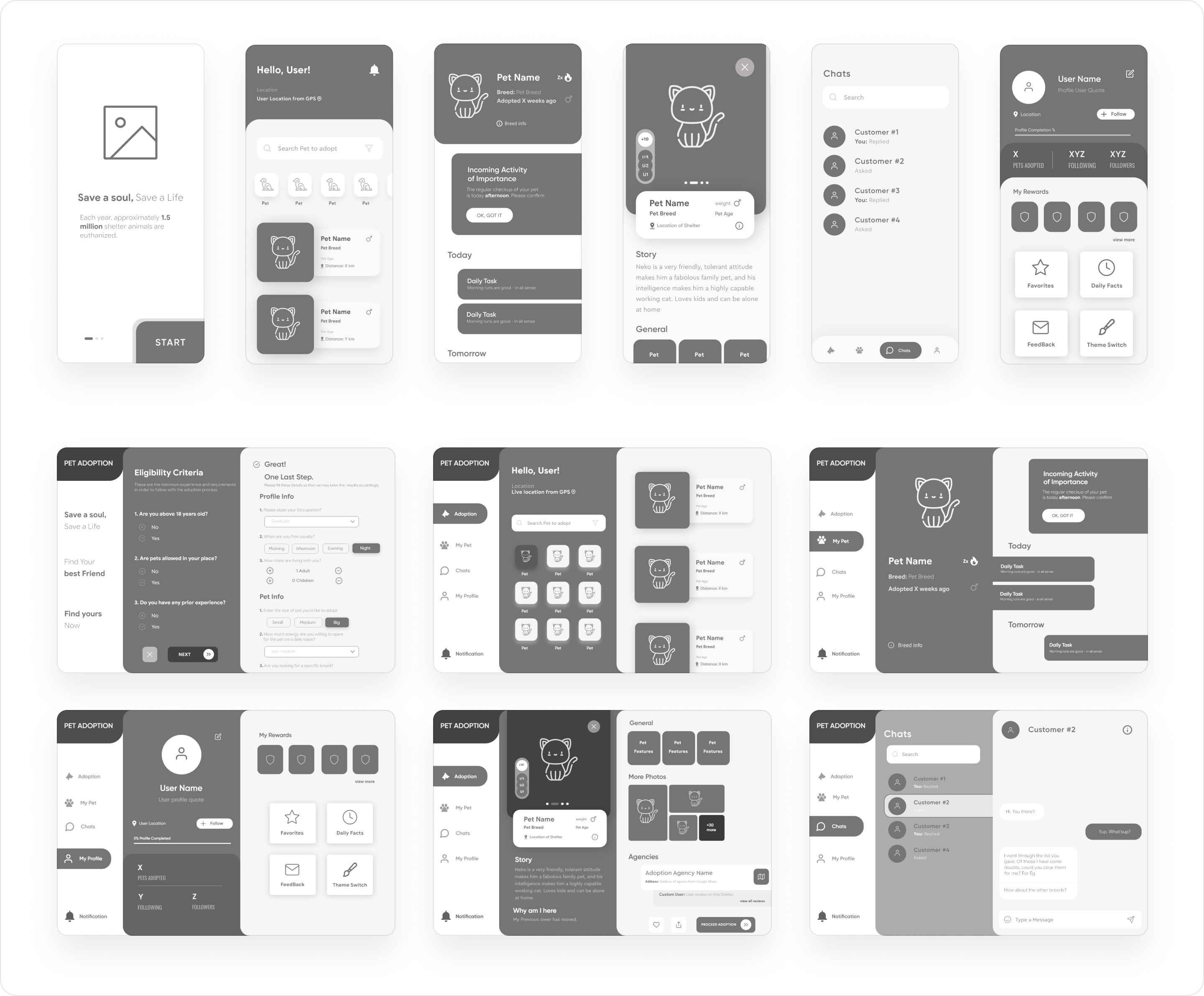
The next step was to make a Wireframe out of this design. I used Adobe XD for this.



There are a few steps/features in my mind that could improve the over-all user experience and make it a complete app. A few of those are:
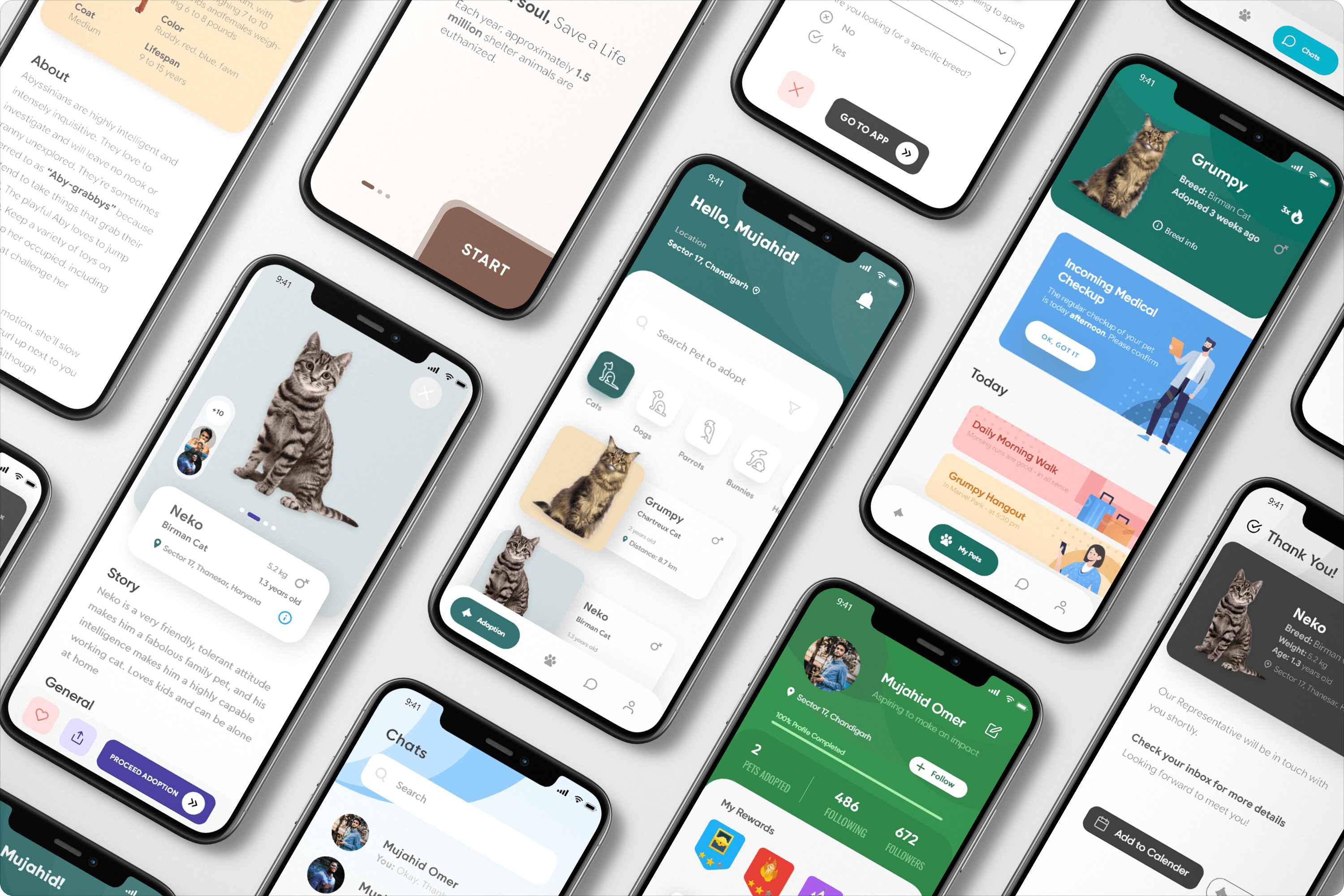
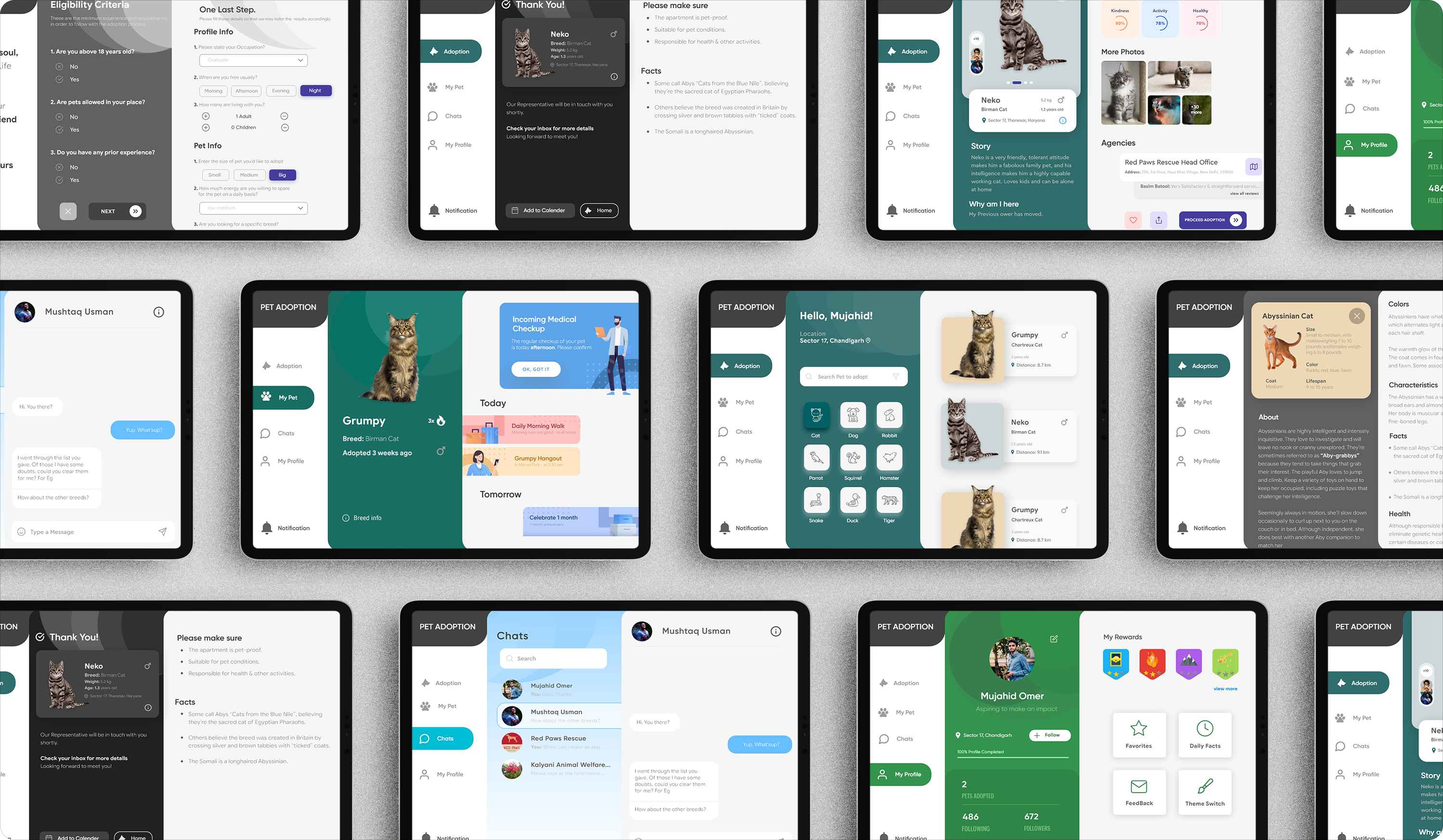
Designing an app from scratch after researching and brainstorming was an interesting experience. I am content with how I managed my time and resources. I was able to create an experience the way I’d like it to be.
The complete article can be found over at Medium